El poder acceder al conocimiento fue la razón de la creación de google y es un valor tan arraigado en la compañía que se conserva como el primer día, la necesidad de acceder a la información desde cualquier lugar a cualquier hora y de forma inmediata es algo cada día mas posible gracias a la tecnología de los smarphone y de las tablets.
Pero no todo es tan bonito, a día de hoy no se cumplen con satisfacción las necesidades de los usuarios ya que ellos quieren la información mas rápida, lo que hace a personas no llegar a ver la pagina final por tener que esperar demasiado para obtener su información.
Esta expectativa del consumidor es la que se intenta solucionar en gran medida con AMP html, que las web de información carguen lo mas rápido posible para que nadie se quede sin poder encontrar lo que busca por no estar en una zona con cobertura 4G.
El proyecto AMP tiene como misión hacer las webs para móvil ideal para los usuarios, y por consiguiente ideal para los editores.
Ya están disponibles los plugins para wordpress AMP HTML, con la instalacion de este plugin( aun sin terminar de depurar) se consigue una navegación mas rápida y fluida.
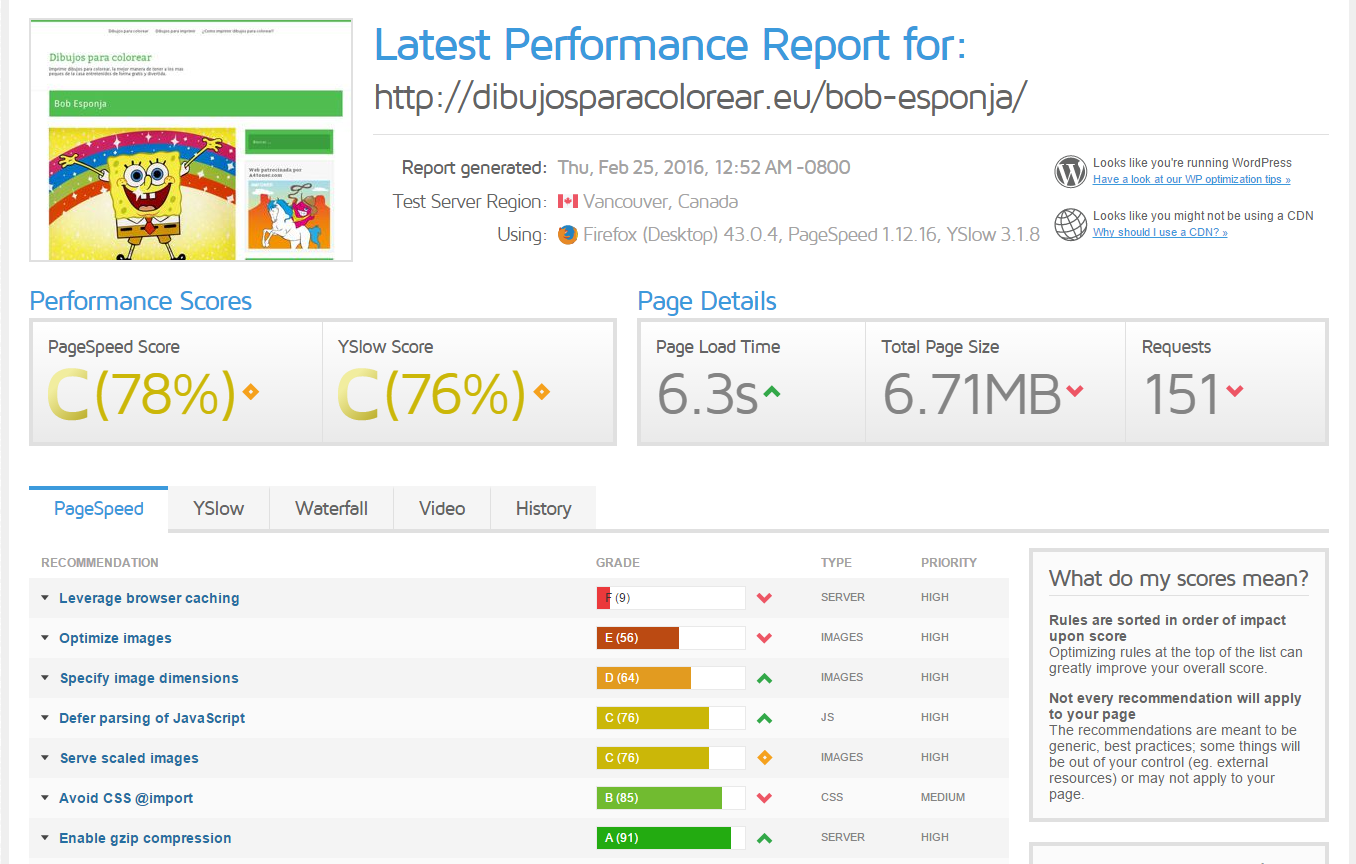
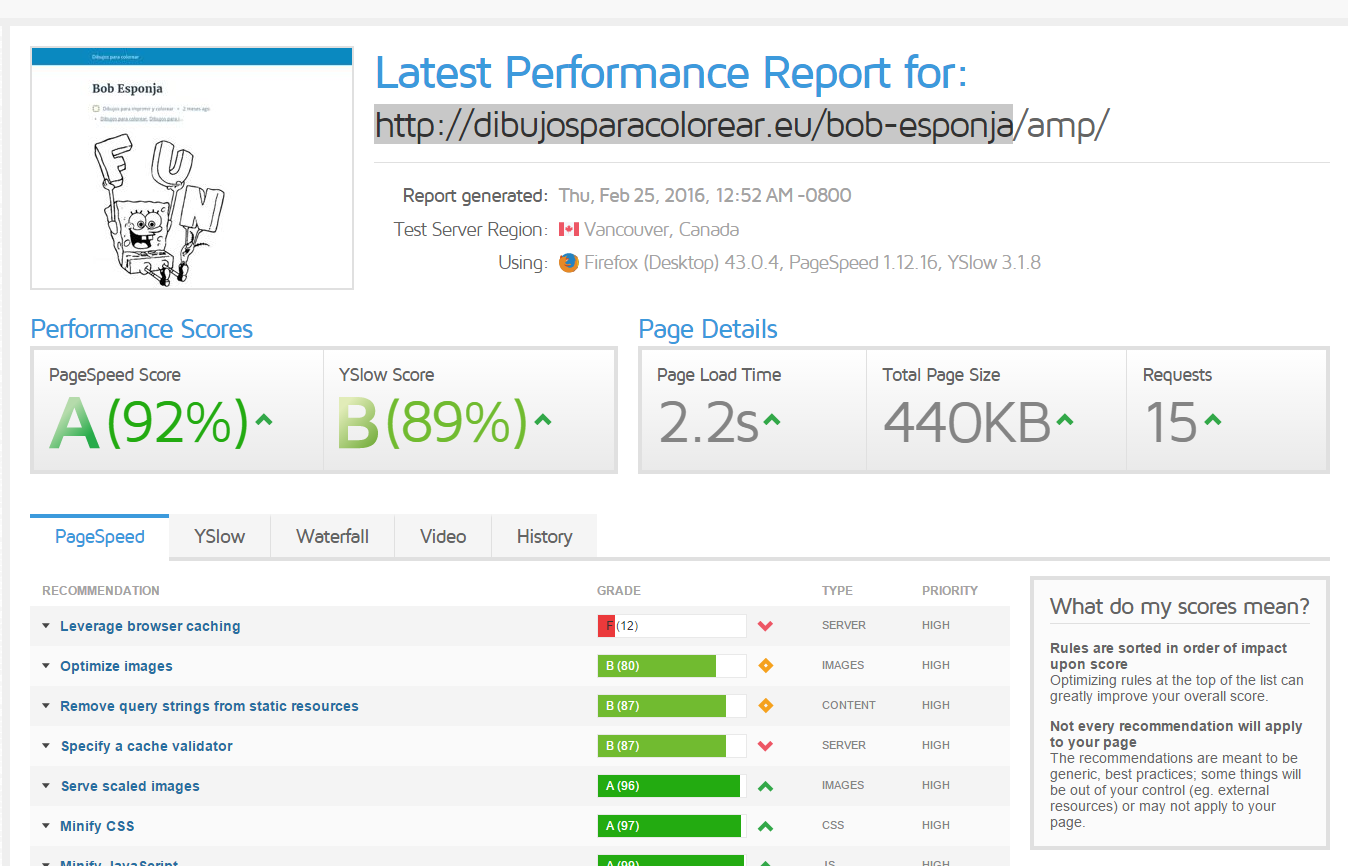
En el ejemplo que os enseño de las fotografías se ve como la web pasa de cargar en 6.3 segundos a 2.2 segundos y de un tamaño de 6.71 MB ( es una url con muchas imágenes) a un tamaño de tan solo 440 KB solo un 6% del tamaño original con un solo plugin. Siendo conscientes de que ya la mitad del trafico mundial es desde móviles (smartphones y tablets) y es una tendencia a la alza intentar introducir en sus web esta tecnología es algo que todo webmaster tiene que tener en mente.


¿Que es AMP ?
Es un framework HTML Open Source alojado en GitHub, esta construido con Html, Css y JavaScript, tecnologías actuales que permiten implementar web muy ligeras.
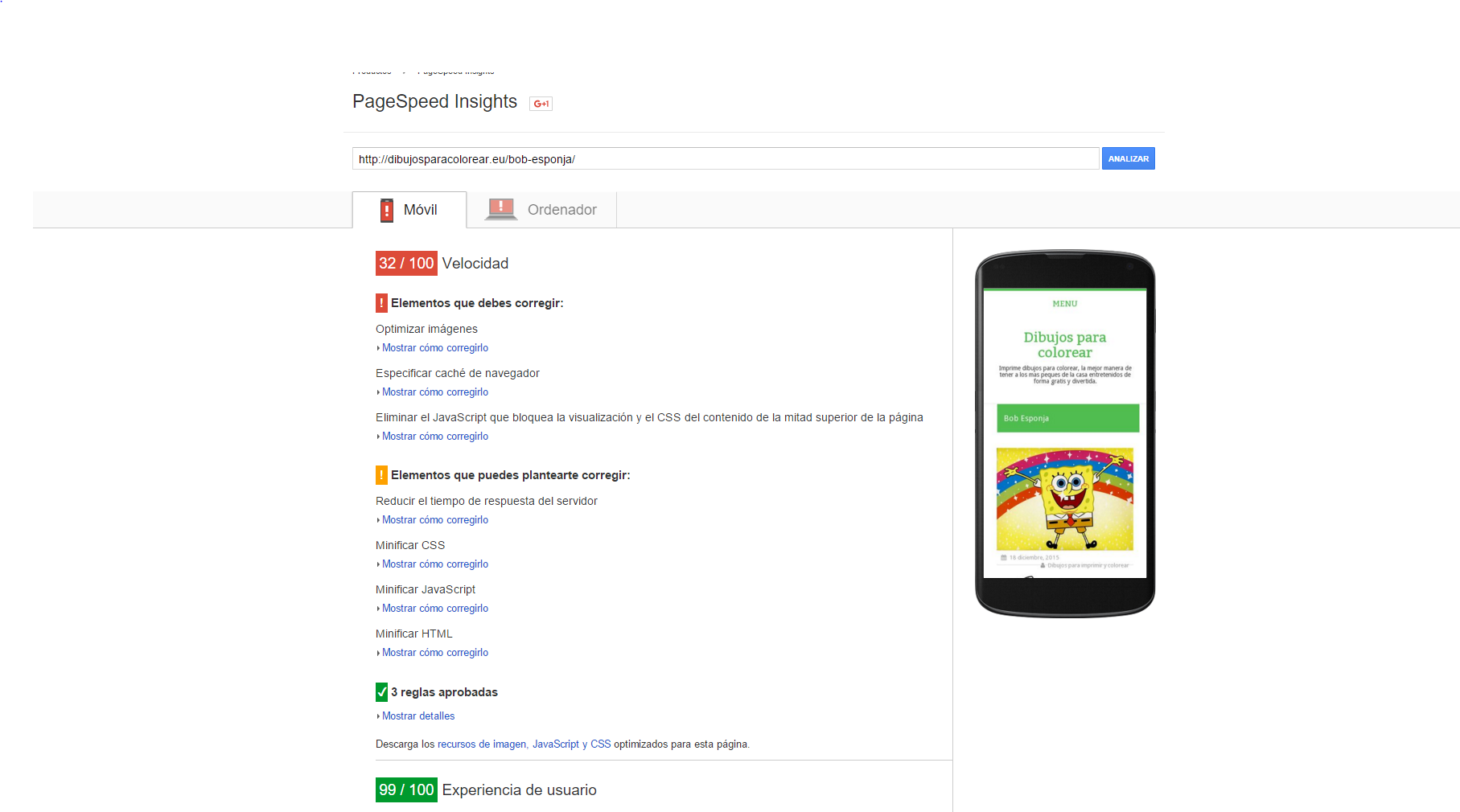
Con AMP en page speed insights de google


La principal caracteristica que lo hace tan rápido es que AMP HTML prescinde de librerías externas de JavaScrip, implementando WebComponents y Custom Elements, por esta razón esta tecnología esta pensada para periódicos y noticias no tanto para aplicaciones. También limita mucho el uso de cookies.

<script>no está permitido a menos que se use para especificar una semántica de Schema con JSON-LD<amp-img>sustituye a<img><amp-video>sustituye a<video><amp-audio>sustituye a<audio>
